
公式ホームページを作成しました!
ラズレイト株式会社でデザインエンジニアをしているりょーたです!
この記事では、ラズレイト株式会社のホームページ作成の裏側についてご紹介します。
- ホームページの制作をしてみたい
- サイトをリニューアルしたい
という方はぜひ最後までお読みいただけたら幸いです😊
❶ 目的と目標の設定
会社のコーポレートサイトを設計する際に、まず最初に行うことは、目的と目標を明確に設定することです。
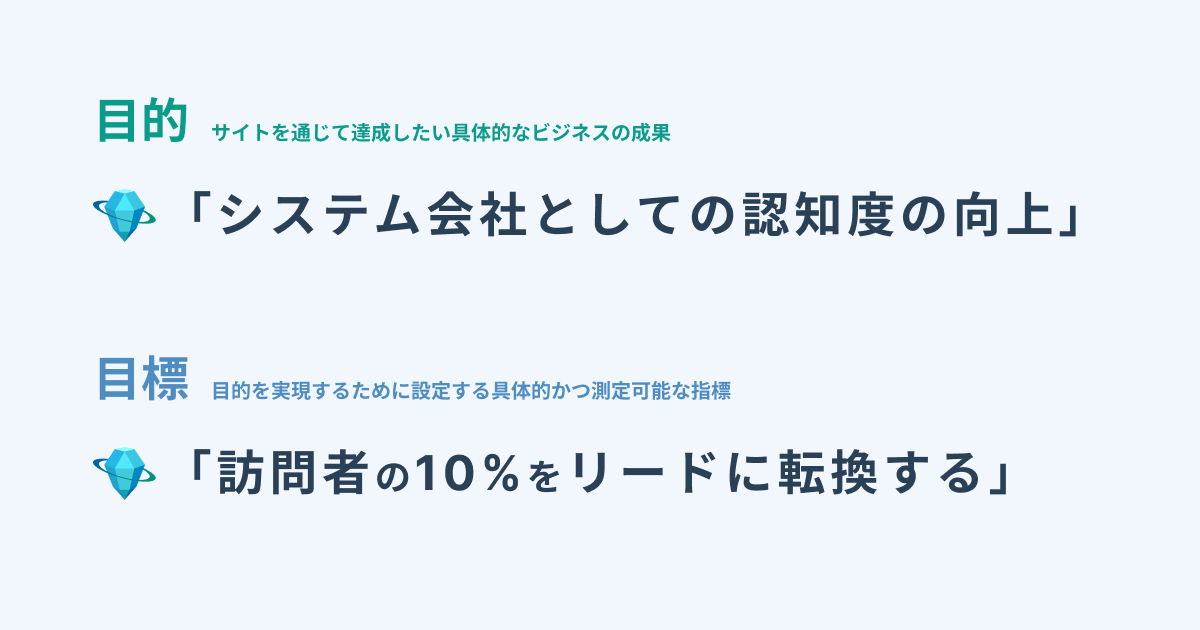
目的とは、サイトを通じて達成したい具体的なビジネスの成果を指し、これにはブランド認知度の向上、リード獲得、顧客サポートの効率化、製品情報の提供などが含まれます。
目標は、これらの目的を実現するために設定する具体的かつ測定可能な指標であり、例えば「訪問者の20%をリードに転換する」「製品ページの閲覧時間を平均2分以上に延長する」などがあります。
目的と目標を明確にすることで、デザインやコンテンツの方向性が定まり、効果的なサイト構築が可能になります。
ラズレイト株式会社のコーポレートサイトでは、目的を「システム会社としての認知度の向上」とし、目標を「訪問者の10%をリードに転換する」としています。

❷ ペルソナの作成
ペルソナとは、理想的な顧客や利用者を具体的に表現したモデルです。この作成には市場調査や既存顧客のデータ分析が基本となり、顧客の年齢、性別、職業、趣味、購買行動、課題感、ニーズなどの情報を包含します。
ペルソナを作成する目的は、「コーポレートサイトのターゲットオーディエンスに対してより精密にアプローチし、そのニーズに対応したコンテンツやデザインを提供すること」です。
ペルソナに基づく設計は、ユーザーの期待に応える使いやすいサイトを作成するのに役立ちます。
今回私たちは、以下のようなペルソナを設定しました。

❸ コンテンツの構成の決定
コンテンツの構成は、サイトの目的とペルソナに基づいて策定します。このステップでは、必要なコンテンツのタイプ(テキスト、画像、ビデオ等)、それぞれのコンテンツがどのページに配置されるか、さらには、その情報の階層構造を決定します。
効果的なコンテンツ構成にすることで、ユーザーが求める情報を迅速に提供し、サイト内でのナビゲーションを容易にします。
弊社のコーポレートサイトでは、「ラズレイトという会社は何ができるのか」「自分たちの実現したいことをできるのか」という疑問を解決できることを意識し設計を行いました。
その結果、トップページでは以下の4つの情報を表示し、それ以外、もしくは詳細な情報は別階層に配置するようにしました。
- わたしたちの強み
- 事業内容
- 社員のブログ・技術記事
- 企業情報
❹ トンマナの決定
トンマナとは、英語の「tone and manner(トーン&マナー)」の略で、デザインやスタイル、文言などに一貫性を持たせるルールのことです。
ブランドのアイデンティティと一致するトンマナを選ぶことで、訪問者に対して一貫したブランド体験を提供することができます。
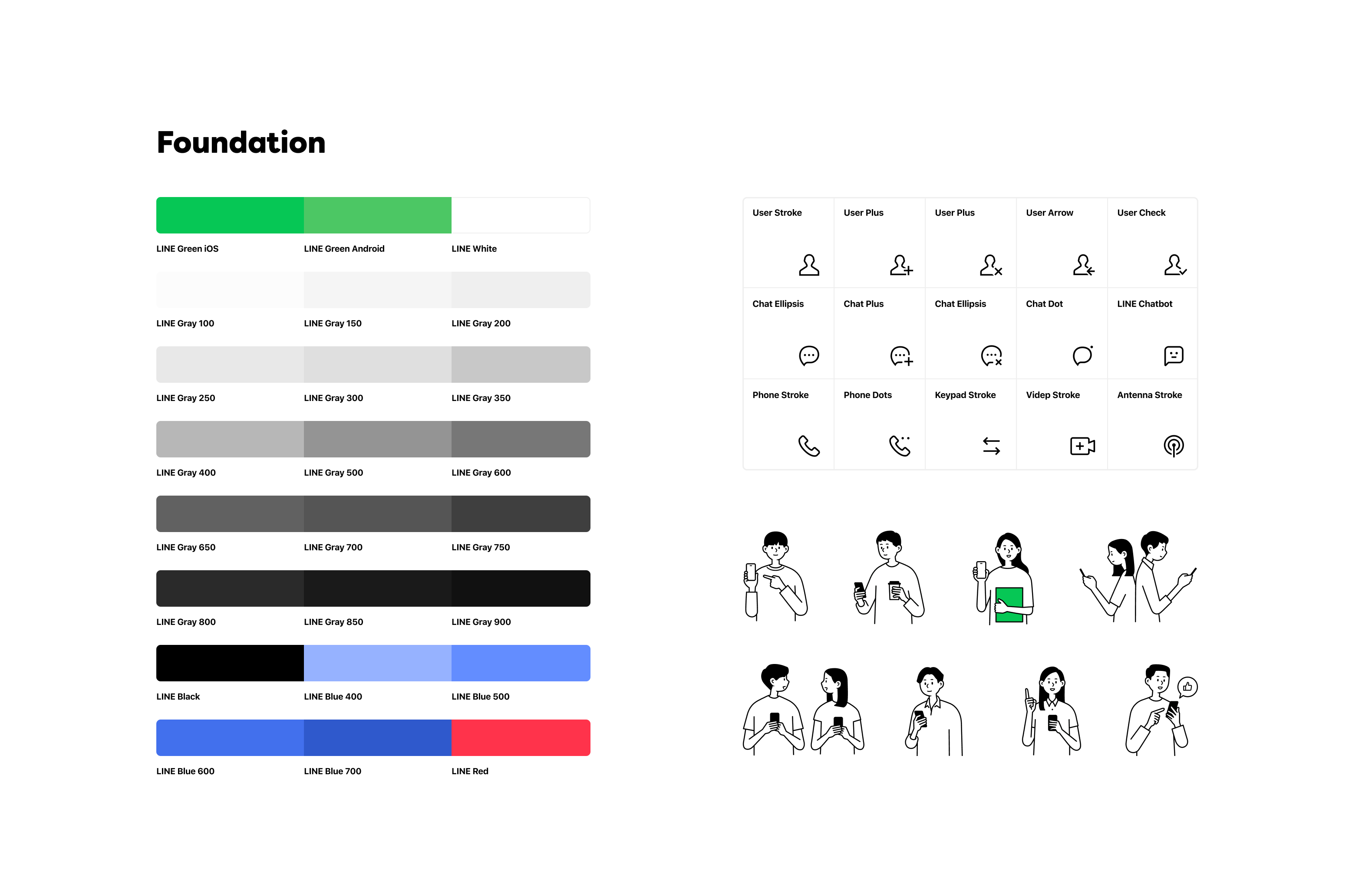
例えば、皆さんが普段利用しているLINEでは、数多くある自社サービスのデザインを統一するためのガイドラインとして独自の「デザインシステム」を構築しています。

私たちの場合は、プライムなパートナーとして、限られたお客様に質の高いソリューションを長期的に提供することを目指しているため、「親しみやすさ」「信頼」を重視したデザインを目指してトンマナを作成しました。
4-1. フォント
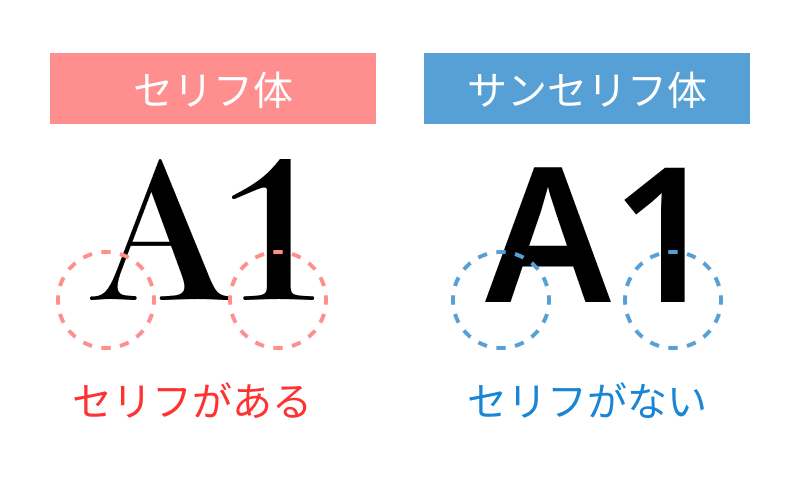
フォントは、ブランドの性格を伝える上で中心的な役割を果たします。サンセリフフォントは現代的でクリーンな印象を与え、セリフフォントは伝統的で信頼感を演出します。

また、サンセリフ体は、セリフと呼ばれる装飾がなく、形がクッキリとしているため、離れた場所から見たり視界が悪いときに見たりしても、文字を判別しやすいという特徴があります。
そのため、コーポレートサイトでは、サンセリフ体を用い、行間も広めにし読みやすさを重視しました。
4-2. 配色
配色はラズレイト株式会社のブランドカラーである青を基調としています。青は信頼性と安心感を与える効果があるのですが、その中でも、親しみやすさを出すために彩度の高い色を用いるようにしています。
コーポレートサイトでは以下の色を主に利用しており、パステルカラーを多く採用しています。

4-3. 写真やイラスト等の素材
写真やイラストなどの視覚素材は、テキストコンテンツを補完し、サイトの雰囲気を形成する上で不可欠です。
写真はリアリティと具体性を提供し、イラストは抽象的な概念やフレンドリーな印象を提供する効果があります。
今回は、おしゃれさやスタイリッシュさを表現しつつ、システム会社に対するハードルを下げられるように、イラストを採用しました。

コーポレートサイトでは、以上の項目について定義を行いましたが、プロジェクトによっては、他に
- 文章のルール
- レイアウト
といった項目を定義することもあります。
❺ STUDIOで作成
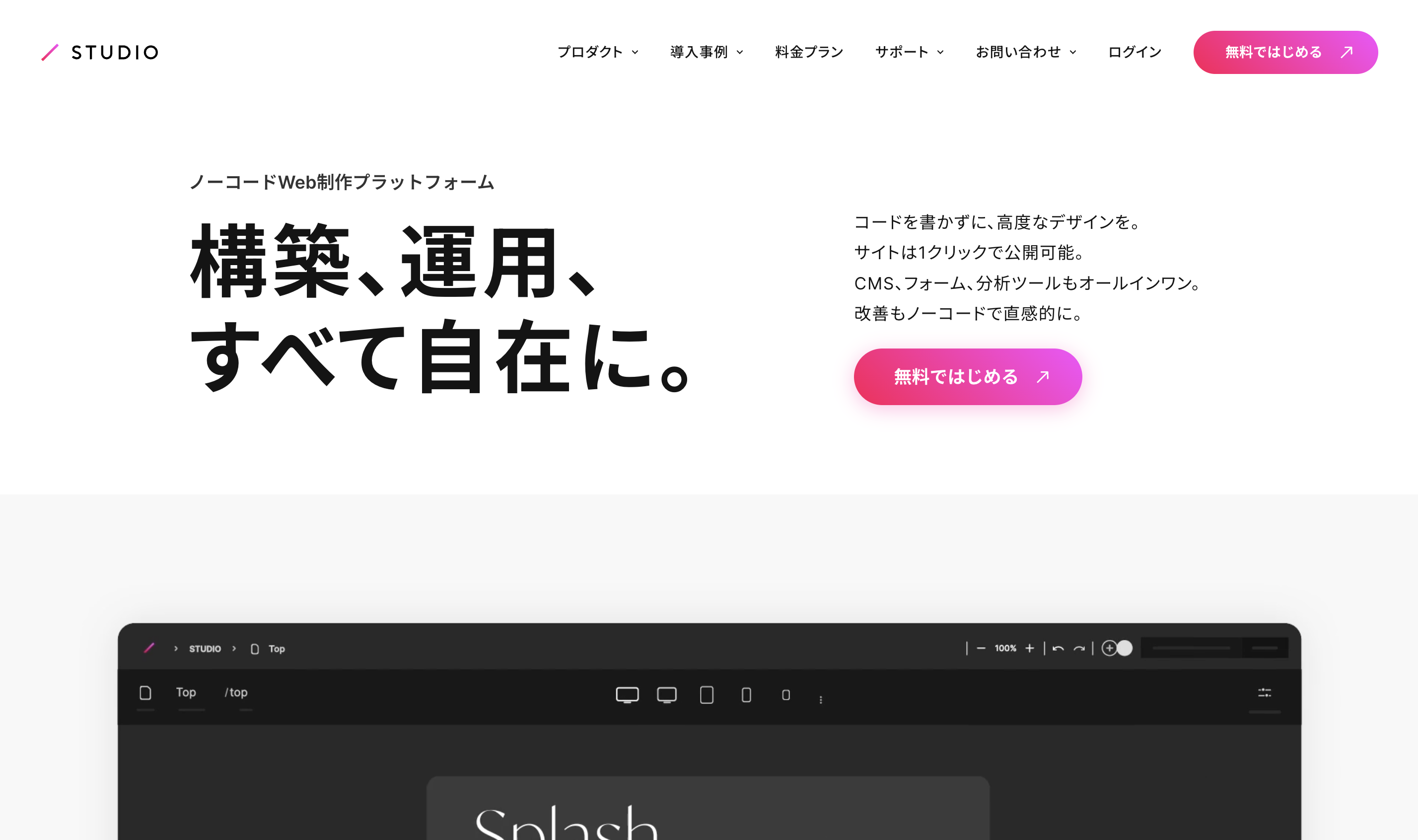
ラズレイト株式会社のコーポレートサイトは、STUDIOというノーコードWeb制作プラットフォームを利用して構築しました。

STUDIOを利用することで、デザインやレイアウトの調整が容易になり、アニメーションやサイトの公開まで、プログラミングの知識がほぼ不要で行うことができます。
コーポレートサイトやLPのような静的なサイトは、コーディング不要なケースが多いため、ノーコードツールを利用することでコストを抑えて高品質なサイトを作成することができます。
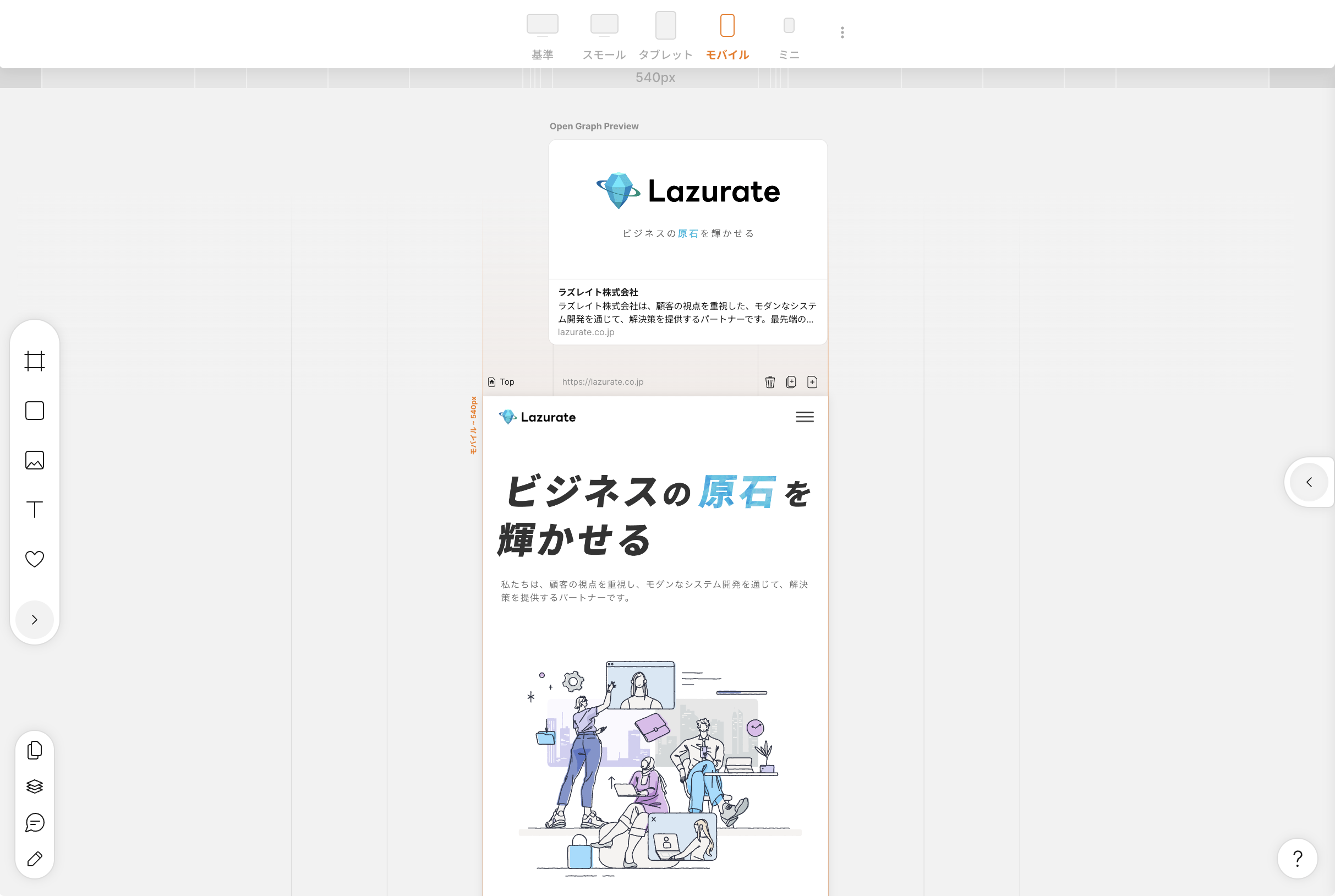
❻ モバイル対応とレスポンシブデザインの確認
昨今のウェブサイトは、デスクトップだけでなく、モバイルデバイスでの表示も重要です。レスポンシブデザインを採用し、どのデバイスからアクセスしても最適な表示を提供することを確認します。
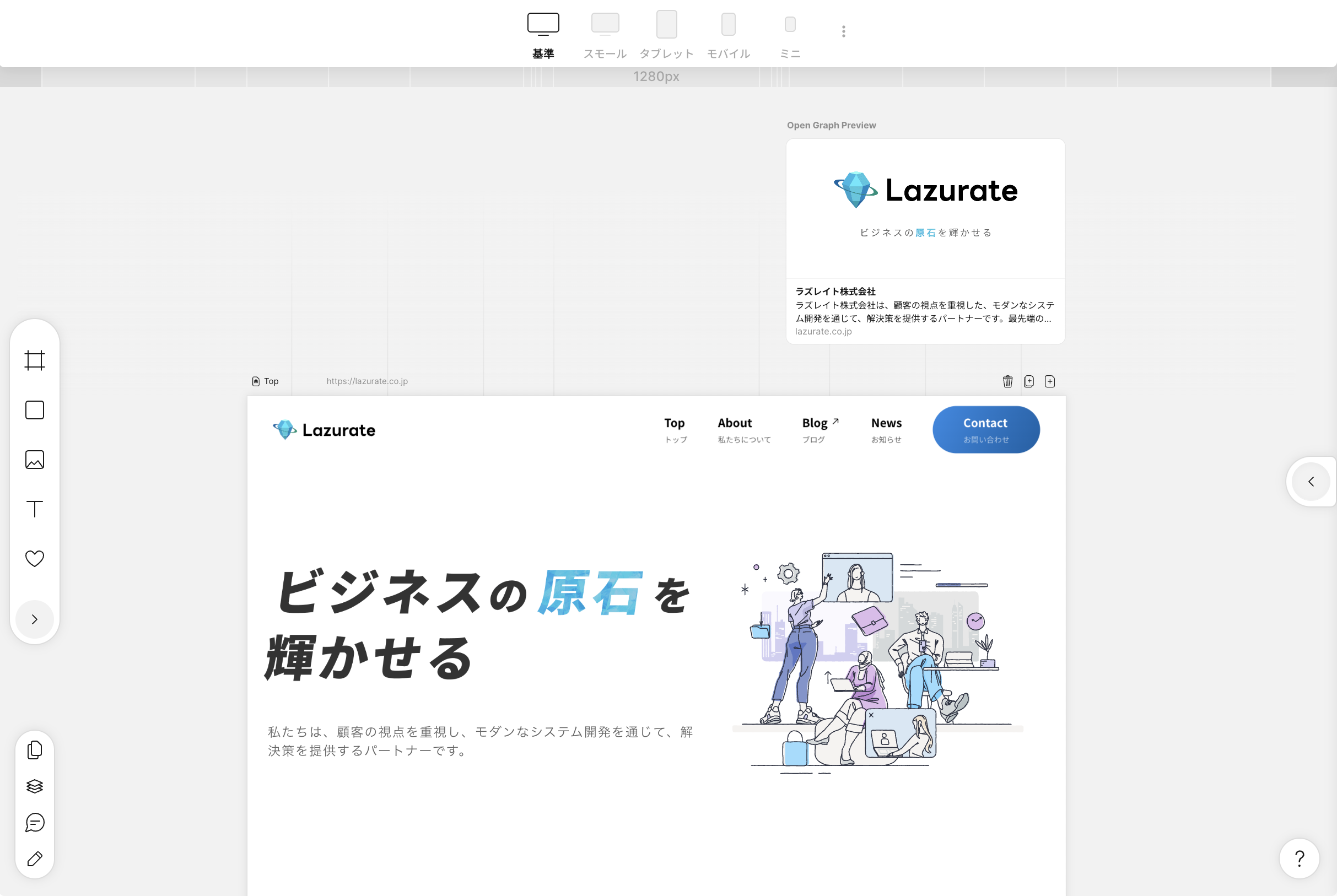
STUDIOでは、レスポンシブデザインに対応することができ、ラズレイトのコーポレートサイトも
- デスクトップ
- デスクトップ(スモール)
- タブレット
- モバイル
- モバイル(スモール)
の5段階で最適な情報を提供できるように設計しています。


❼ SEOとアクセシビリティの最適化
SEOは、検索エンジンでのサイトの見つかりやすさを向上させ、より多くの訪問者を引き寄せるための技術です。SEOを強化することで、検索上位にサイトが表示されることが期待されます。
アクセシビリティは、障害を持つユーザーも含め、すべての人がサイトを利用しやすいようにすることを指します。これには、適切な代替テキストの使用、コントラストの高い色の使用による識字率の担保などが必要です。
ラズレイトでは、PageSpeed Insightsというツールを用いて、SEOやアクセシビリティの評価を定量的に行ないます。

パフォーマンスに関しては、まだ改善の余地が残っていますが、SEO・アクセシビリティ(「ユーザー補助」という項目が該当します)ともにフルスコアであり、サイトが最適化された状態であることを指します。
最後に
ここまで、弊社のコーポレートサイトを公開するまでを紹介しました。
これらのステップを踏むことで、効果的なコーポレートサイトを構築し、企業のオンラインプレゼンスを強化することが可能です。サイトの作成、リブランディング等を検討されている方は、まずはお気軽にご相談ください!