
「ラズレイトの日々」を作成しました!
ラズレイト株式会でデザインエンジニアをしています、りょーたです。
この記事では、今皆様が見ている「ラズレイトの日々」というブログについての紹介と、「ラズレイトの日々」公開までのステップをお話しします。
それでは、いきましょう!
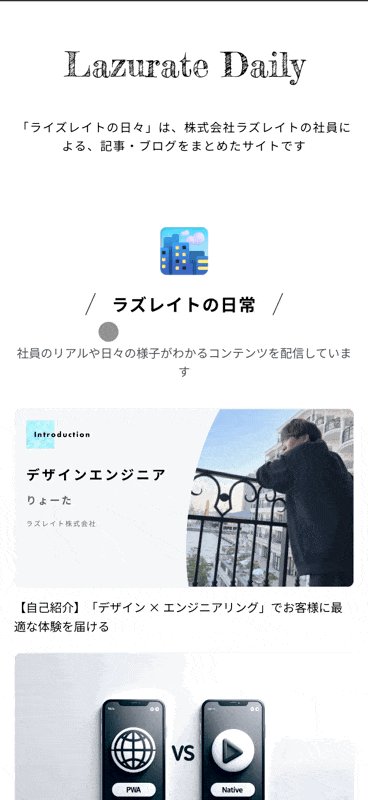
公式ブログ「ラズレイトの日々」早わかり
公開までの3ステップ
①「何を」「なぜ」作るかを決める
まずは、実際のプロジェクトと同様に、自分たちがどんなサービスを、どういう目的で作るのかを考えるところからはじめます。
「何を」は「ラズレイト株式会社で日々発信するコンテンツを配信するサービス」です。
「なぜ」は「ラズレイト株式会社を知らない人、エンジニアという職種に親しみがない人にブログを通して少しでも知ってもらって心理的障壁を少しでも下げたい」としました。
実際のプロジェクトでは、「As is To be」フレームワークなどを用いて、現状を正しく把握し、理想とのギャップを把握することで、取り組むべき課題を明確にし、その課題を解決できるご提案をさせていただきます!
例)「ラズレイトの日々」におけるAs is To be
As is(現状の姿) | To be(理想の姿) |
|---|---|
ラズレイト株式会社って何ができるの? | この会社のできることがなんとなくわかった! |
②デザインを検討、制作する
サービスの目的を決めた後は、どのようなデザイン(見た目)が最適かを検討します。
例えば、技術力があることを主張したい場合は黒いイメージにしてみたり、一眼見てインパクトに残るようにしたい場合は、アニメーションをたくさん使って動きのあるデザインにする、などです。
「ラズレイトの日々」の場合は、読者に自分たちのことをより知ってほしい、という思いがあったため、コンテンツを読む妨げにならないよう、できるだけ余分な情報を削いだシンプルで見やすいデザインに決定しました。
方向性が決まると、あとは具体的に構成を検討します。
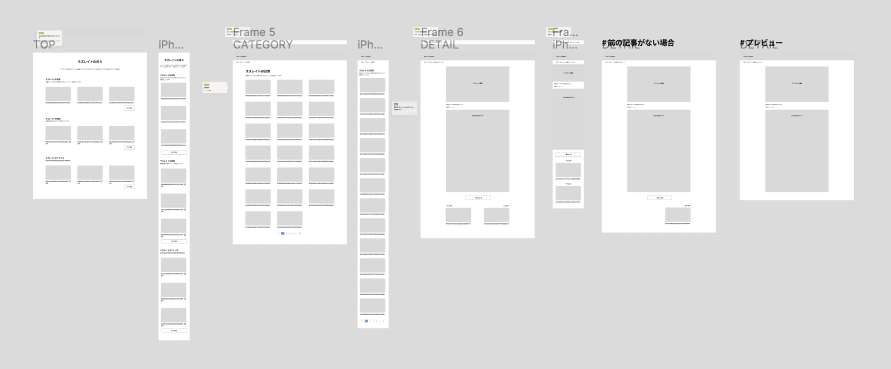
今回は、Figmaというサービスを用いて、レイアウトやページ構成を決定しました(添付参照)

本来は、ここから実際の完成物に近いものにブラッシュアップする工程があるのですが、今回は短期での完成を目指して省いています。
③開発、公開、改善を繰り返す
デザインができたら、次に開発を行います。開発の工程では、全ての機能を作り終わってからリリース(公開)するのではなく、できるだけ機能や画面単位で開発を行い、都度公開をします。
それによって、実際の利用者の意見や閲覧数などの情報を分析しながら、効率的かつ最短で改善を行うことができます。
「ラズレイトの日々」はまだまだ発展途上のブログです。皆さんも一緒に育てていきましょう 🌱
「ラズレイトの日々」のアピールポイント✨
ここからは、企画・開発に携わり、「ラズレイトの日々」に我が子のような愛着を持っている筆者からの、ぜひ見てほしいポイントをご紹介します。
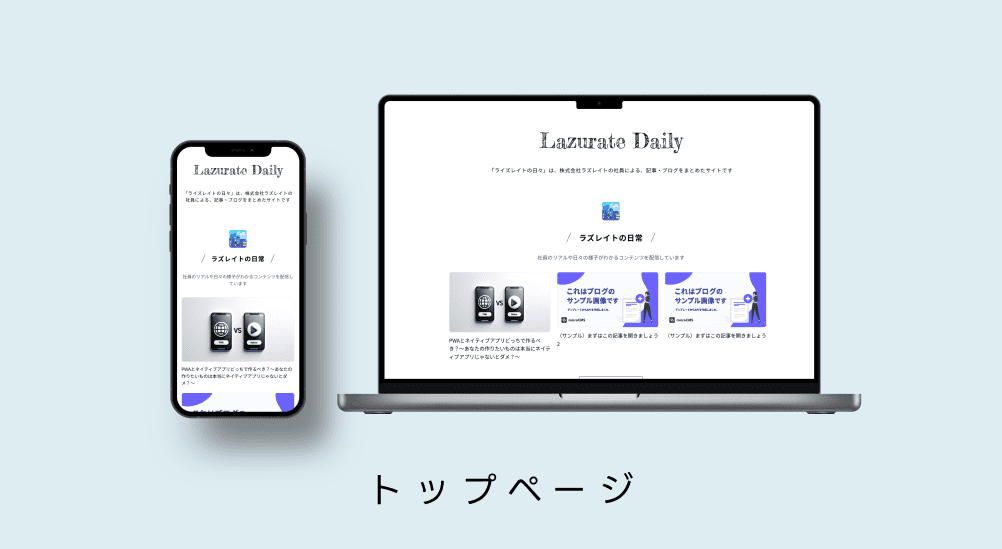
レスポンシブ対応でどの端末でも最適に閲覧できる
「ラズレイトの日々」では、どんな大きさの端末でも最適に情報を閲覧できるようにデザインしました。
ぜひ、今ご覧の端末以外の大きさのデバイスでご覧になってください!


スプラッシュスクリーンを表示する遊び心
このブログを最初に開いた時、添付のようなアニメーションはありませんでしたか?

このような、ユーザーがアプリケーションやウェブサイトを起動したときに表示される導入画面をスプラッシュスクリーンと言います。スプラッシュスクリーンを表示することで、 ブランドをより強調することができ、さらにアプリがロードされる間、ユーザーを退屈させません。
スマホアプリでよく見られるこの手法ですが、webでも実現が可能です。
邪魔にならないページトップに戻るボタン
ページのトップに戻るボタンは様々なサイトで見られる、ありふれた機能です。
ただ、情報を閲覧している時、常に下にあると邪魔に思うことはありませんか?スマホで見ている際に、間違えて押してしまってトップに戻ってしまったことはありませんか?
私はあります!!
そのため、「ラズレイトの日々」では、ページをスクロールしている間はボタンを隠すように設計しました!
これによって、記事を読んでいる最中はボタンが重なることはありませんし、操作中に誤ってボタンを押すこともなくなります。

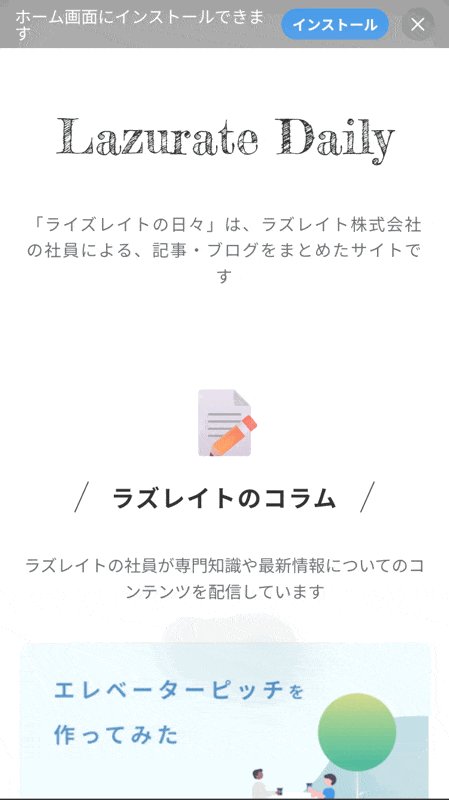
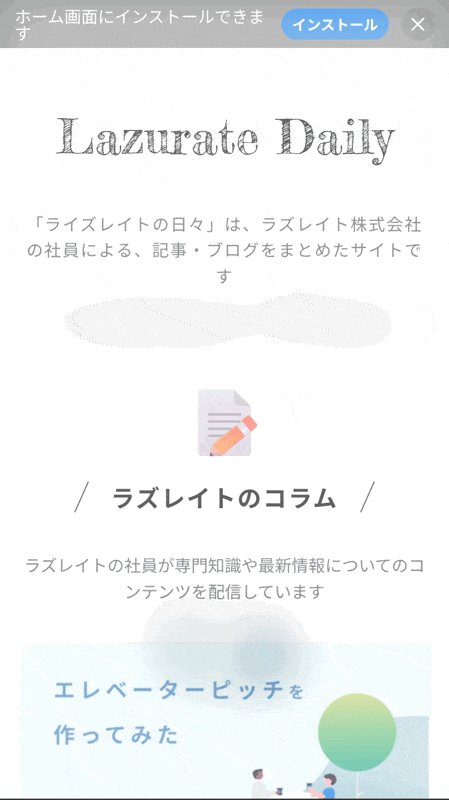
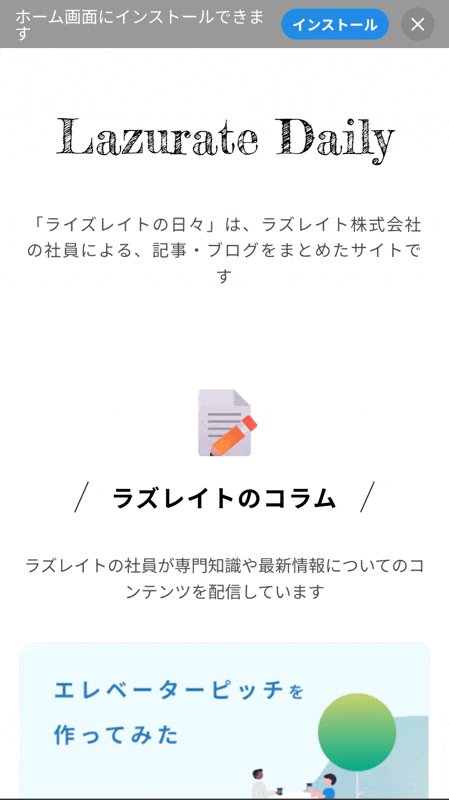
Webサービスでもホーム画面にアイコンを設置できる「PWA」
「ラズレイトの日々」はPWAという技術に対応しています。
PWAに対応することで
- ホーム画面にアイコンを設置できる
- ブラウザを開くことなくアプリケーションを閲覧可能
- オフラインでも記事を読むことができる(開発中)
- 新着の記事があれば通知でお知らせ(開発中)
といったことができます。ぜひ、アプリをインストールしてみてくださいね!
PWAのメリット、ユースケースについての具体的な記事については、以下の内容がおすすめです!
ご相談からデザイン制作、開発まで行います
ここまでお読みいただきありがとうございました!
ラズレイト株式会社では、コンテンツ配信サービスの開発も承っております。
「ラズレイトの日々」のようなWebサービスだけでなく、モバイルアプリやLINEアプリも対応可能ですので、お気軽にご相談ください。